CheckBox
Zu Abschnitt 6.4.6 des Buchs
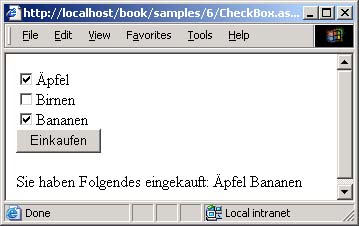
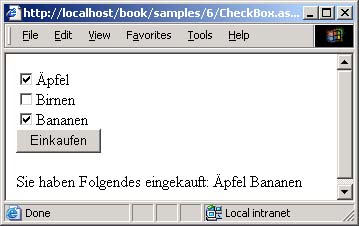
Dieses Beispiel implementiert eine Einkaufsliste, in der sie verschiedene
CheckBoxes anklicken können. Wenn Sie die Eingabe durch einen
Klick auf den Button abschließen, werden die ausgewählten Artikel
im Fenster gelistet.
../../samples/6/CheckBox.aspx
<%@ Page Language="C#" %>
<html>
<head>
<script Language="C#" Runat="server">
void ButtonClicked(object sender, EventArgs e) {
label.Text = "Sie haben Folgendes eingekauft: ";
if (apples.Checked) label.Text += "�pfel ";
if (pears.Checked) label.Text += "Birnen ";
if (bananas.Checked) label.Text += "Bananen ";
}
</script>
</head>
<body>
<form Runat="server">
<asp:CheckBox ID="apples" Text="�pfel" Runat="server" /><br>
<asp:CheckBox ID="pears" Text="Birnen" Runat="server" /><br>
<asp:CheckBox ID="bananas" Text="Bananen" Runat="server" /><br>
<asp:Button Text="Einkaufen" OnClick="ButtonClicked" Runat="server" />
<br><br>
<asp:Label ID="label" Runat="server" />
</form>
</body>
</html>
|
Ausführung
http://dotnet.jku.at/book/samples/6/CheckBox.aspx
Ergebnis

|